L’accessibilità di un prodotto digitale, come un sito web, significa rendere possibile l’utilizzo dello stesso da qualsiasi utente senza ostacoli, inclusi coloro con esigenze speciali che potrebbero richiedere strumenti specifici per la navigazione online.
Questo attributo è fondamentale, in quanto rende accessibile il web potenzialmente a chiunque. Infatti è uno dei fattori imprescindibili all’interno della UX design, di cui puoi approfondire l’argomento all’interno del corso omonimo su Learnn.
In questo articolo vogliamo mostrare attraverso alcuni esempi quali sono gli elementi da tenere in considerazione quando vogliamo rendere accessibile un sito, e come farlo.
Quando un sito è accessibile
Un prodotto è considerato accessibile quando rispetta le seguenti quattro caratteristiche: percepibilità, operabilità, comprensibilità e robustezza. Vediamoli.
Percepibilità
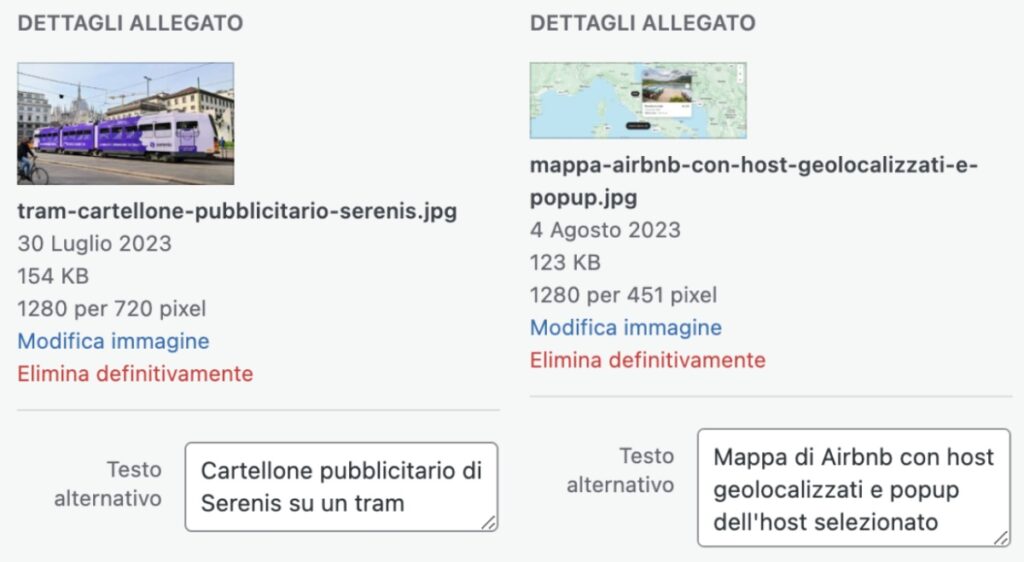
Le informazioni devono essere accessibili e visibili a tutti i sensi dell’utente. Utilizzare il tag “alt” per le immagini consente agli screen reader di rendere percepibile il contenuto delle immagini, anche per chi non può vederle.
Su WordPress, per esempio, è possibile gestire l’aggiunta del tag “alt”, o testo alternativo, selezionando l’immagine all’interno della libreria dei media: il testo deve essere breve ma esplicativo del contenuto dell’immagine.

Operabilità
Gli utenti devono essere in grado di eseguire tutte le azioni necessarie sull’interfaccia. La possibilità di navigare l’interfaccia tramite il tastierino Tab garantisce un’operabilità senza limitazioni, indipendentemente dal tipo di dispositivo utilizzato.
Secondo uno studio condotto da Lenstore che si basava sull’analisi di errori di contrasto, tag “alt” mancanti e altre problematiche di 90 piattaforme online, Paypal è risultato essere uno dei siti più accessibili per gli ipovedenti.
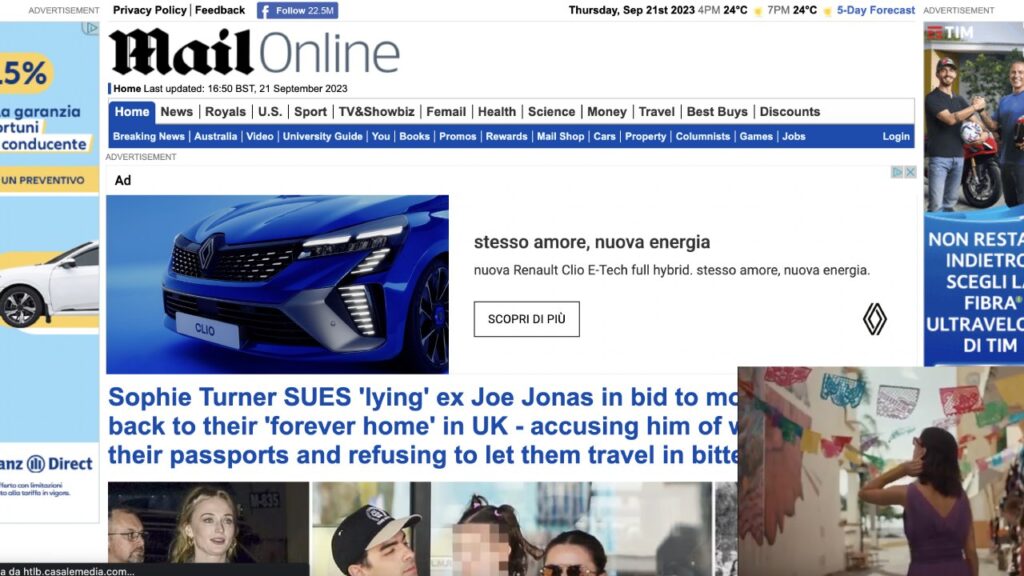
Al contrario il Daily Mail ha ottenuto il risultato peggiore. Questo lo si può notare anche dal design pesante, a cui consegue cattiva esperienza di navigazione: basti vedere la miriade di link, banner, video in sovraimpressione che confondono.

Comprensibilità
Gli utenti devono essere in grado di comprendere le informazioni fornite dall’interfaccia. La chiarezza nei link e nelle informazioni presentate nell’interfaccia garantisce che gli utenti possano accedere alle informazioni in modo comprensibile.
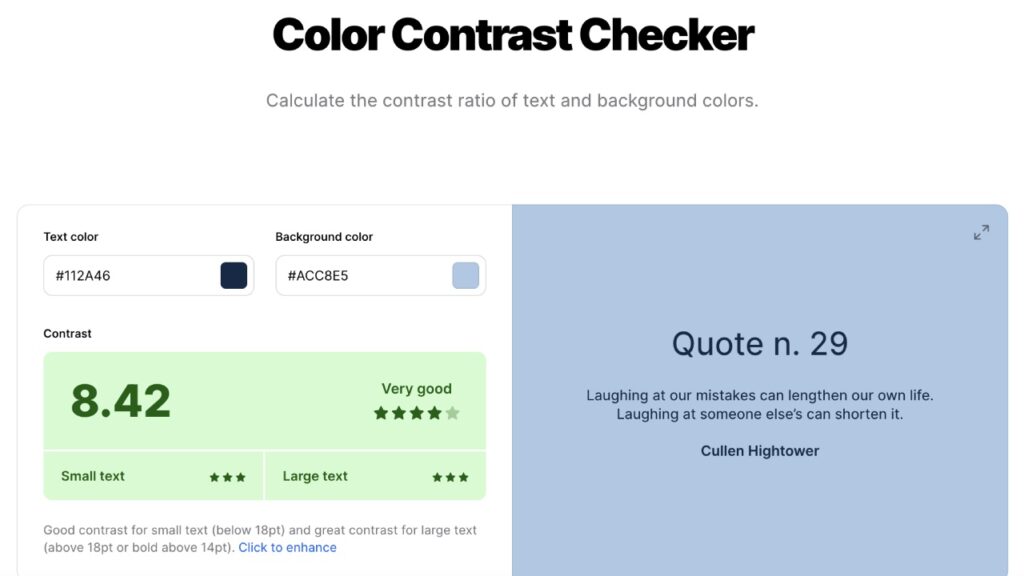
Per questo è importante controllare il contrasto tra sfondo e testo di una pagina web e utilizzare strumenti online per misurarlo: tra questi citiamo Coolors.co e Aspose, in cui è possibile inserire i codici colore esadecimali e ottenere un feedback in merito alla leggibilità e al contrasto.

Robustezza
Infine, l’accessibilità deve essere robusta e resistente all’evoluzione tecnologica. Poiché la tecnologia digitale evolve rapidamente, un prodotto accessibile deve essere in grado di rimanere accessibile anche con l’avanzamento delle tecnologie, senza limitare l’accesso ai contenuti.
Come controllare l’accessibilità di un sito
Grazie allo strumento per sviluppatori di Google Chrome è possibile capire se il sito che stiamo analizzando rispecchia i parametri che abbiamo appena visto: navigazione da tastiera tramite il tasto Tab, l’inserimento dei tag “alt” nelle immagini, e il contrasto dei testi.
Navigazione da tastiera
Per comprendere se la navigazione da tastiera è possibile, basta andare sul sito e premere il pulsante Tab da tastiera.
In automatico, se il sito è stato concepito per la navigazione accessibile, si potranno vedere alcuni elementi comparire all’interno della pagina, oltre allo spostamento automatico al click sul pulsante Tab.
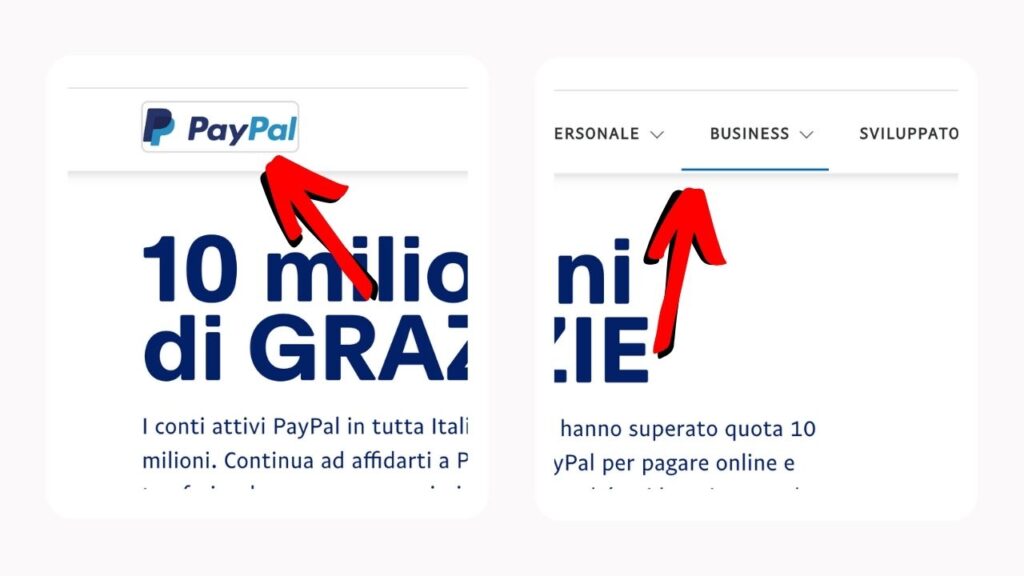
Per esempio su Paypal si nota perchè il link selezionato con Tab viene sottolineato, mentre sul sito dell’INPS il link viene circondato da una linea.

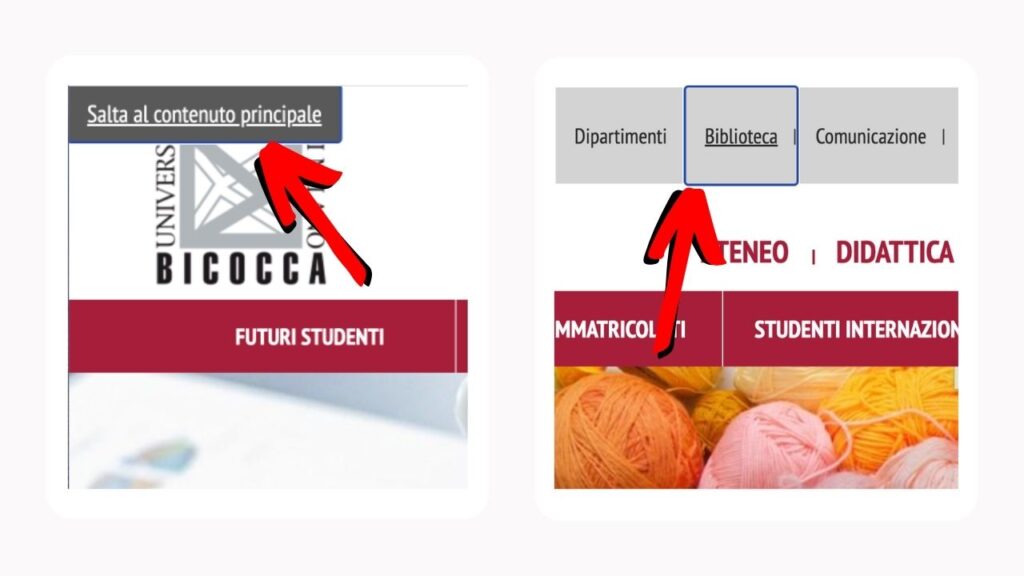
In alcuni casi, come sul sito dell’Università degli Studi di Milano-Bicocca, al click del Tab ci permette di saltare al contenuto principale del sito.

Inserimento del tag “alt”
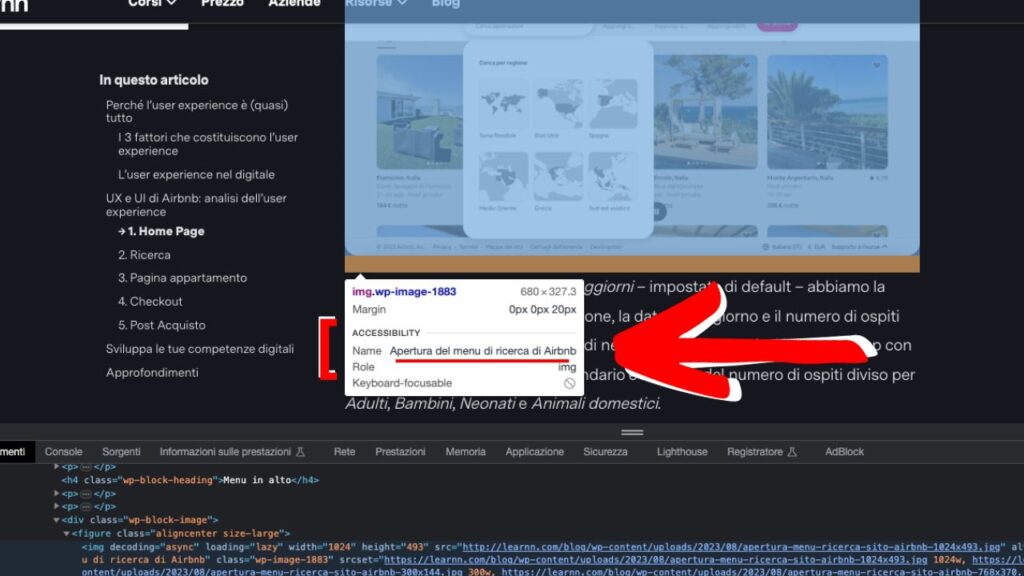
Adesso possiamo vedere se le immagini su un sito hanno il tag “alt”: dobbiamo aprire lo strumento per sviluppatori, cliccare il pulsante in alto a sinistra della schermata che compare e andare a posizionare il puntatore su un’immagine del sito.
Vedremo comparire un box che mostrerà il testo presente nel tag “alt” alla voce Accessibility > Name: nell’esempio qui sotto vedremo che il tag “alt” corrisponde a “Apertura del menu di ricerca di Airbnb”.

Contrasto colore del testo
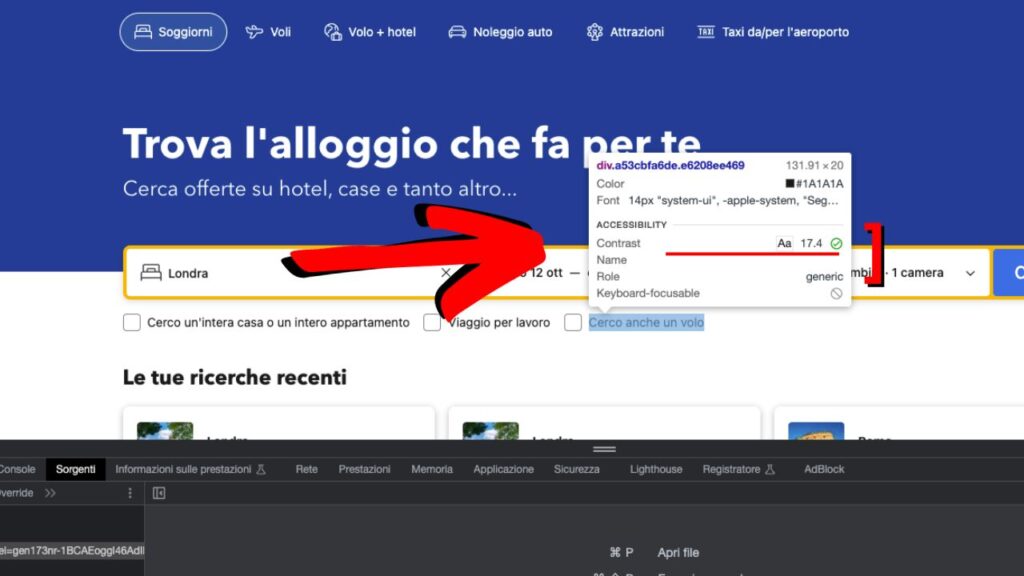
Allo stesso modo, possiamo analizzare la qualità del contrasto di un testo alla voce Accessibility > Contrast. Il valore, per essere reputato valido, deve superare almeno un punteggio di 4.5: più è alto e più il contrasto è migliore.

Conclusioni
Questi sono solo alcuni degli aspetti da tenere in considerazione per la user experience, quando si realizza un prodotto digitale: in merito a questo abbiamo scritto anche un articolo sul design di Airbnb.
Inoltre se vuoi approfondire l’argomento, ti consigliamo di seguire i corsi di UI Design e UX Design all’interno di Learnn, grazie ai quali imparerai:
🧩 Le fasi di realizzazione del prototipo di un prodotto
💡 Le fasi di validazione delle nostre scelte
👩🏻💻 La percezione dell’interfaccia
🏛️ I principi di progettazione
🛠️Figma e prototipazione
👨💻Contenuto e sviluppo
🧐 Analisi UI e UX di siti web
Inizia a studiare gratis su Learnn.