Uno degli aspetti cruciali per velocizzare il proprio sito è l’ottimizzazione delle immagini e dei video, in quanto molto spesso queste risorse sono quelle che più occupano spazio all’interno del nostro server, causandone il rallentamento.
Immagina infatti di avere una pagina di blog con 10 immagini da 1 mb. In totale l’utente dovrà scaricare 10 mb, e certamente per le connessioni più lente questo si rivela un’attesa lunghissima che può portare alla perdita degli utenti dal tuo sito.
In questo articolo vediamo una serie di consigli che ti aiuteranno ad ottimizzare le immagini e i migliori tool online gratuiti per farlo, e poter così velocizzare le pagine web del tuo sito.
4 consigli per ottimizzare immagini e video sul sito
Ecco 4 consigli semplici ma efficaci per iniziare fin da subito ad ottimizzare le foto online.
1. Ridimensiona le immagini correttamente
Che senso ha inserire immagini da 5000×5000 px sulle tue pagine, quando poi verranno mostrate in un piccolo box all’interno del contenuto?
La prima regola per ottimizzare le tue foto è quella di scegliere la corretta dimensione dell’immagine: fai in modo che le dimensioni non superino (se non di poco) le dimensioni del layout.
Per fare un esempio, la colonna centrale in cui stai leggendo questo articolo misura in larghezza 700px: ciò significa che potremmo pubblicare immagini che non superino tale dimensioni in larghezza.
In base alla potenza del tuo hosting puoi optare per questa indicazione, oppure superarla quando hai immagini con testi che potrebbero poter essere aperte in un’altra scheda per essere visualizzate meglio. Nel nostro caso non superiamo mai i 1200/1500 px.
2. Integra il formato WebP
Il formato WebP, creato da Google, consente una qualità visiva simile ai formati classici ma con un peso nettamente inferiore.
Infatti un’analisi condotta da Google dimostra che la conversione a WebP riduce il peso delle immagini in media del:
- 26% dai file PNG;
- 25-34% dai file JPEG.
3. Comprimi le immagini
Se da un lato il formato WebP riduce le dimensioni delle foto, un altro modo per ottimizzare le foto è quello di lavorare con la compressione della qualità. Di solito i diversi livelli di compressione sono conosciuti con i nomi di lossy (con perdita di qualità), glossy (qualità intermedia) e lossless (senza perdita di qualità).
Il nostro consiglio è di utilizzare dei tool che ti permettano di vedere quanto “si perde” visivamente di qualità in anteprima, per poterla regolare e raggiungere il punto limite in cui la compressione non è percettibile all’occhio umano.
4. Ottimizza il caricamento dei video
Quando parliamo di ottimizzazione dei video, i consigli che Luca Olovrap fornisce all’interno del suo corso Prestazioni e Velocità sito WordPress sono:
- Utilizza plugin WordPress come Perfmatters per attivare facilmente il lazy loading per i video e caricare i video solo quando necessari;
- Se integri un video YouTube, anziché caricare tutto il video subito mostra l’anteprima con l’immagine, attivando il video solo al click dell’utente;
- Prediligi formati video moderni come il WebM, che offrono un eccellente compromesso tra qualità e dimensione del file.
Tool online gratuiti per ottimizzare le immagini
Esistono tanti tool online che permettono sia di convertire i file in WebP che di comprimere le immagini. Dopo un’attenta ricerca, di seguito ti consigliamo quelli che secondo noi sono i più completi nella gestione di ridimensionamento, conversione e compressione dell’immagine.
ShortPixel
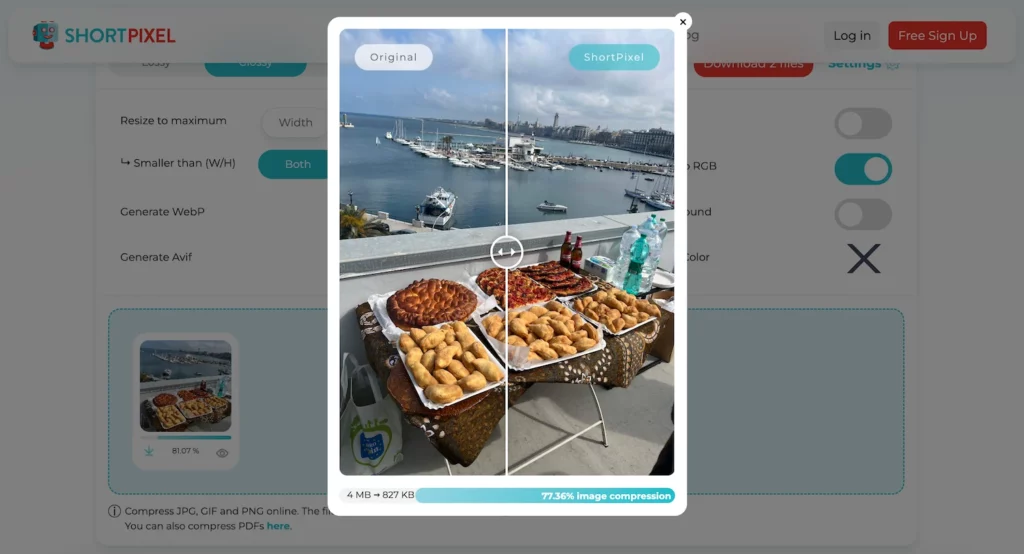
ShortPixel è tool online per la compressione e ottimizzazione delle immagini, disponibile anche in formato plugin per i siti costruiti in WordPress.
Grazie a ShortPixel è possibile:
- ridurre le dimensioni delle immagini
- comprimere la qualità delle foto
- generare il formato WebP e Avif dell’immagine
- ottenere un’anteprima online della compressione

Come vedi dall’esempio qui sopra, una foto in JPEG di 4mb è stata compressa in WebP del 77% di dimensioni, ottenendo così un file da 827kb di cui non si nota la perdita dei dettagli. L’immagine è ulteriormente migliorabile riducendone le dimensioni da 3000px a 1000px.
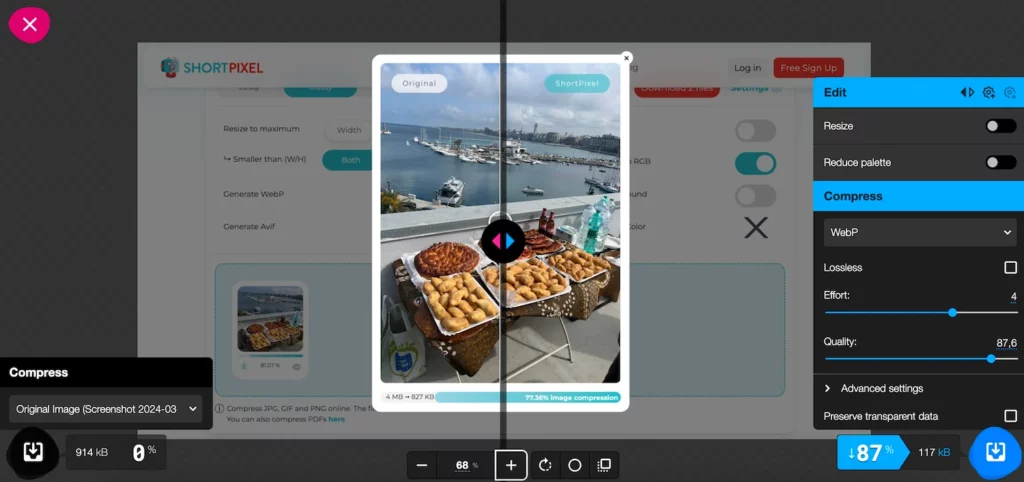
Squoosh.app
Squoosh.app ha le stesse funzionalità di ShortPixel, ma anche qualcosa in più. Rispetto a quest’ultimo, Squoosh permette la modifica in tempo reale del file, così da poter verificare l’effettiva resa della compressione senza dover scaricare il file di volta in volta.
Inoltre fornisce una serie di funzioni utili che riguardano la tipologia di compressione e i diversi formati disponibili.

Ottimizza le prestazioni del tuo sito WordPress
Hai un sito in WordPress lento e vorresti aumentare la velocità e renderlo più fruibile agli utenti che lo navigano?
Su Learnn trovi il corso Prestazioni e velocità sito WordPress di Luca Olovrap, pensato proprio per aiutarti a potenziare il tuo sito.
Al suo interno troverai trucchi, consigli e strategie pratiche per:
🧐 Analizzare le prestazioni di un sito WordPress
🗄️ Scegliere il servizio di hosting
🚀 Massimizzare le prestazioni con caching e CDN
💪🏻 Ottimizzare il codice, immagini e video
Inizia a studiare gratis il corso su Learnn.