CryptoBooks è un software progettato per facilitare la gestione fiscale delle criptovalute. All’interno del corso Product Design, Alessio Cardelli ci mostra come il servizio sia passato da una webapp complessa ad un’app semplificata, con l’obiettivo di migliorare l’esperienza utente e ottimizzare il processo di acquisizione di nuovi clienti.
Vediamo le 4 fasi del processo.
Fase 1: Mappatura del contesto esistente
Prima di tutto, Alessio e il team di CryptoBooks ha condotto un’analisi approfondita del sito esistente e delle interazioni degli utenti. Questa fase ha incluso:
- Identificazione e mappatura dei principali canali tramite i quali gli utenti accedono al sito, come email, webinar e social media.
- Analisi delle esigenze specifiche di diversi membri del team, come quelli di marketing e tecnici, per garantire che il sito nuovo rispondesse efficacemente alle loro necessità.

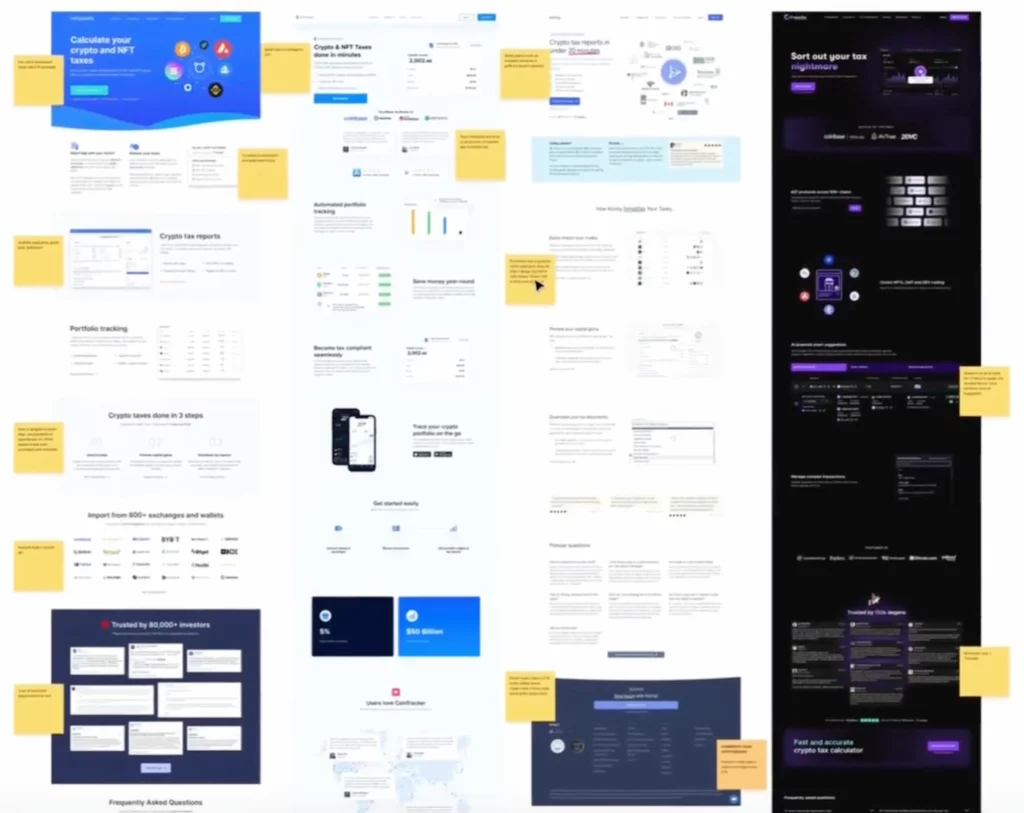
Fase 2: Competitor analysis e ristrutturazione del sito
CryptoBooks non ha trascurato l’importanza di osservare i concorrenti. Questo passaggio ha permesso al team di:
- Comprendere le strategie dei principali competitor, e le funzionalità valide e non valide da replicare in fase di ristrutturazione.
- Determinare gli aspetti del loro sito che potevano essere migliorati o completamente rinnovati.

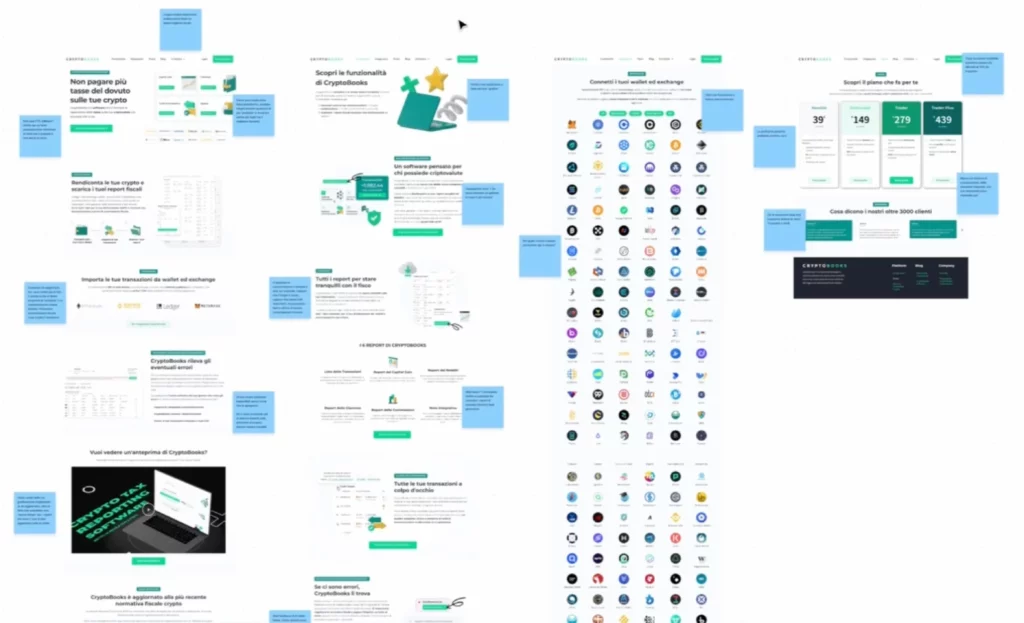
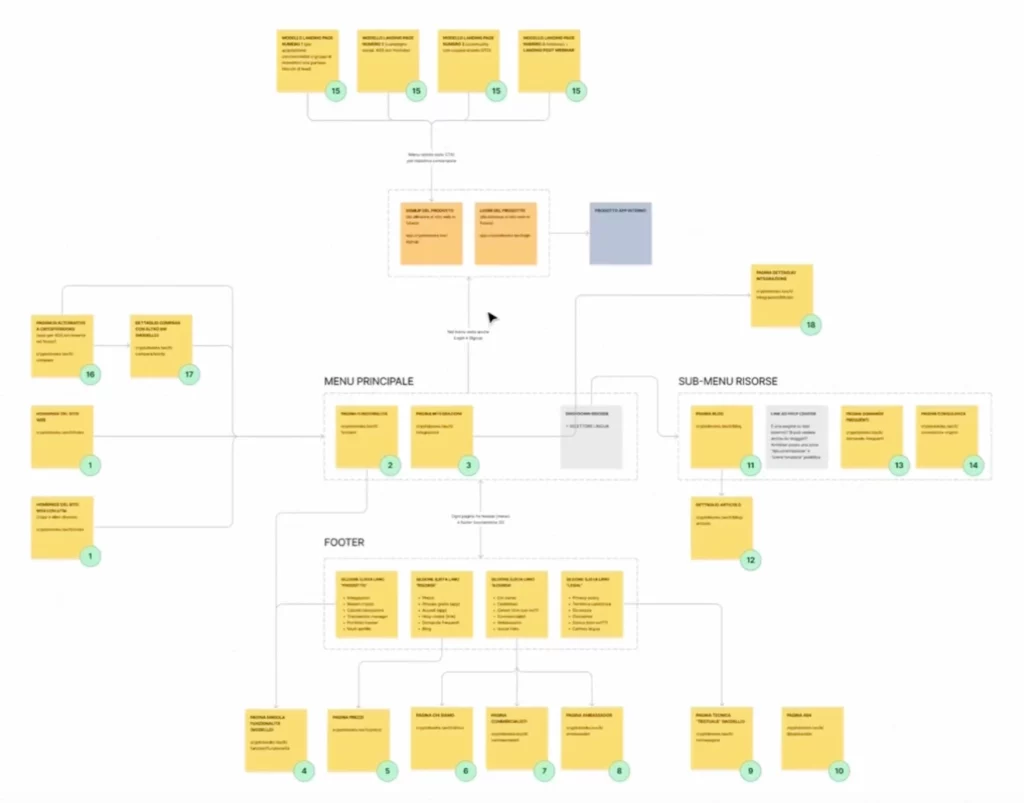
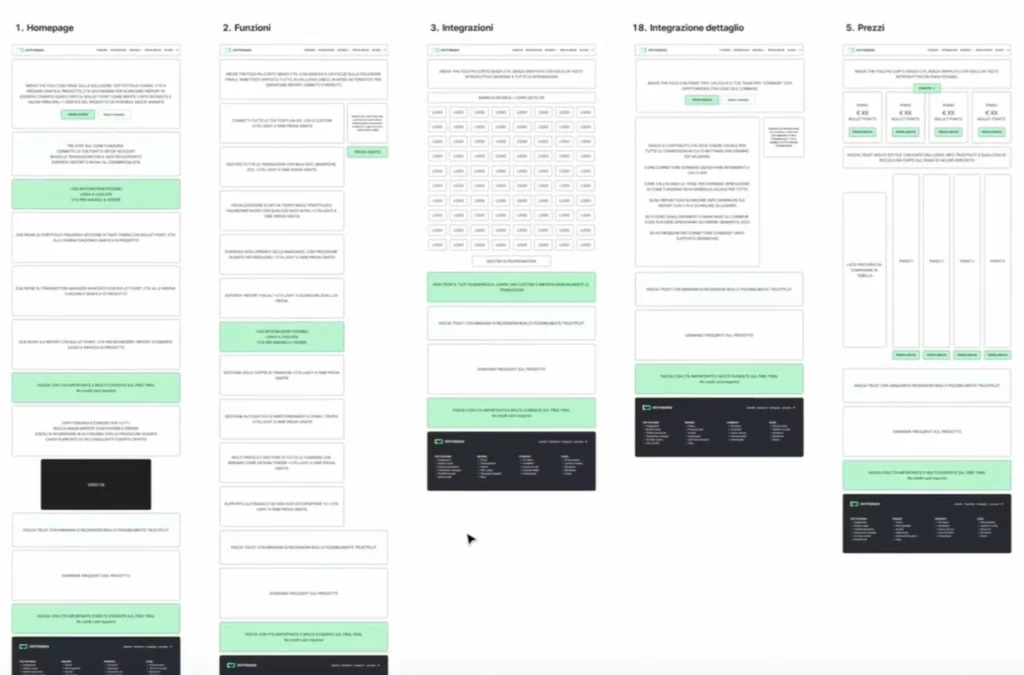
Fase 3: Ristrutturazione del sito
Con le informazioni raccolte, CryptoBooks ha potuto sviluppare una nuova architettura del sito che meglio rispondesse sia alle esigenze degli utenti sia a quelle interne del team.
- Prima mappatura e struttura di pagine ed elementi on page, header e footer.
- Scrematura delle potenziali attività che un utente potrà fare all’interno del nuovo sito web.
- Definire un ordine convincente dei contenuti e degli schemi delle pagine principali dal punto di vista tecnico, di business e di obiettivi di acquisizione.

Fase 4: Sviluppo del sito
La mappatura ha portato poi allo sviluppo del sito di CryptoBooks. Per il quale un aspetto distintivo è stato l’ampio coinvolgimento degli utenti.
Ecco alcuni passaggi pratici che sono stati adottati:
- Realizzare prototipi interattivi per raccogliere feedback diretti dagli utenti.
- Coinvolgere i clienti nella fase di test per validare i requisiti e assicurarsi che il sito rispondesse veramente alle loro esigenze.

CryptoBooks: consigli pratici dal caso studio
- Mappatura dettagliata → Non limitarti alla funzionalità del tuo sito. Considera anche come gli utenti interagiscono con ogni elemento, dal menu al footer.
- Analisi competitiva → Guarda cosa fanno i tuoi competitor non solo per imitarli, ma per capire come puoi differenziarti.
- Prototipazione e test → L’integrazione di feedback reali nel processo di sviluppo non solo migliora il prodotto finale, ma riduce anche il rischio di revisioni costose post-lancio.
Se vuoi imparare a gestire efficacemente le varie fasi della progettazione di un prodotto, inizia a studiare gratis i corsi consigliati nel box qui sotto!Approfondisci il rinnovamento di CryptoBooks: un’esplorazione pratica di come hanno ottimizzato la loro webapp per una migliore gestione delle criptovalute.