Le landing page sono pagine web di atterraggio in cui i visitatori trovano informazioni riguardo ad un prodotto o servizio. Si utilizzano per far compiere un’azione, ad esempio:
- ottenere iscritti alla newsletter;
- vendere prodotti e servizi;
- fare lead generation.
La struttura di una landing page efficace deve essere costruita in modo tale che la persona possa trovare l’informazione e la CTA giusta nella sezione giusta, al momento corretto.
Nella video lezione qui sotto, estratta dal corso CRO per Landing Page, Gerald Bala ti mostrerà quali sono i 3 elementi chiave che costituiscono la struttura di una landing page efficace, accompagnandoli dall’analisi struttura di alcune landing page di prodotto e di servizio.
I 3 elementi chiave di una landing page
In questa lezione vedremo:
0:00 Introduzione
0:27 I 3 elementi chiave di una landing page
2:52 Esempio 1: ClickUp
4:45 Esempio 2: Netflix
5:45 Esempio 3: Manta Sleep
7:24 Esempio 4: Lemonade
9:34 Dare un solo obiettivo
Risorse utili per landing page
Esempi di landing page
Come Gerald spiega nella lezione, i 3 elementi chiavi di una landing page davvero ottimizzata per la conversione sono:
- la pagina di atterraggio, ovvero la landing page stessa su cui veicolare il traffico tramite l’advertising;
- non deve esserci nessuna via d’uscita, per evitare che l’utente si distragga ed esca dalla pagina con link superflui, come menu o pagine non inerenti alla landing;
- deve avere un solo obiettivo, cioè non devono coesistere più azioni richieste all’interno della stessa pagina. Se vogliamo far acquistare un prodotto, quella deve essere l’unica azione su cui spingere l’utente.
Questi elementi chiave sono sempre validi, ma possono esserci anche delle eccezioni quando ci riferiamo al traffico organico: infatti adesso vedremo come un’agenzia può inserire una landing page all’interno del proprio sito, e come l’home page di un e-commerce può trasformarsi in una landing page.
Secret Key: struttura landing page per case study
Il primo esempio è quello di Secret Key, agenzia di web marketing, con cui abbiamo realizzato il corso di Lead Generation.
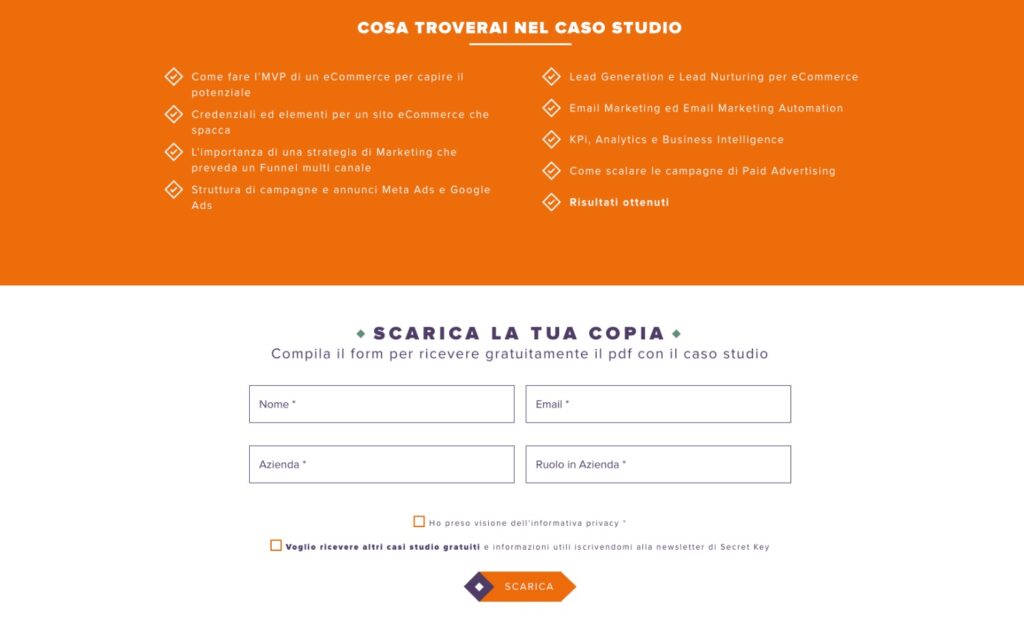
All’interno del loro sito è possibile accedere ad una landing page che ha l’acquisizione contatti come obiettivo, a fronte del download di un PDF di un caso studio.
L’aspetto interessante è la “quasi assenza” del menu: in realtà il menu è sempre presente, ma viene nascosto tramite un pulsante “hamburger” in alto a destra nella pagina. In questo modo rimarrà in secondo piano e non costituirà una fonte di distrazione per l’utente.

La pagina segue questa struttura:
- Above the fold + CTA → Copertina del PDF, più la CTA che rimanda al form da compilare
- Beneficio → Una spiegazione dettagliata del contenuto del caso studio e cosa l’utente imparerà leggendolo
- Video → Mostra velocemente il contenuto delle slide, ispirando fiducia e qualità del contenuto
- Bullet Point → Ancora una volta i benefici per l’utente, in formato elenco
- Form di download + CTA → Secret Key chiede nome, email, nome azienda e ruolo aziendale. In questo modo può avviare una prima segmentazione dei contatti
- Loghi Partner → Forniscono autorevolezza all’azienda
- Footer → Contiene i contatti aziendali, un form di iscrizione alla newsletter e un pulsante per approfondire di più sull’agenzia
Dalfilo: esempio di struttura landing page per Black Friday
Dalfilo è un brand italiano di tessuti artigianali, di cui abbiamo già parlato all’interno dell’articolo di analisi della landing page di Black Friday.
In questa occasione, la landing page altro non era che la homepage rivisitata con alcuni elementi che richiamavano il Black Friday.
L’obiettivo chiave era principalmente quello di conversione – data la durata breve dell’evento – ma non mancavano elementi per l’acquisizione dei contatti.

La pagina si presentava così:
- Above the fold + CTA → Chiarezza sul beneficio del prodotto + CTA che rimanda all’esplorazione delle offerte
- Riprova sociale → Rafforza la fiducia verso il brand
- Prodotti in promo → Immagini-pulsanti che mostrano il prodotto durante l’uso
- Bestseller e idee regalo → Aiutano nella scelta dei più indecisi, anche qui le immagini
- Benefici e caratteristiche → Altri elementi che caratterizzano la qualità e sicurezza del brand
- Social → Foto dal profilo Instagram. Mostrano i prodotti durante l’uso
- Brand Trust → Loghi di aziende che parlano del brand, Elevano la qualità e l’affidabilità di Dalfilo
- Box Newsletter + Popup → Iscrizione alla newsletter con obiettivo lead generation
- Notifica Social Proof → Banner che mostra chi ha appena acquistato sul sito, l’obiettivo è invogliare il visitatore a fare un acquisto.
Costruisci le tue landing page e fai lead generation
Le landing page sono un asset incredibilmente potente all’interno delle strategie di acquisizione e conversione dei contatti.
Tuttavia, per trasformare efficacemente un contatto in un cliente devi saper strutturare le pagine di vendita, applicare la psicologia a parole ed immagini e come implementare le migliori tecniche di generazione lead.
Puoi apprendere tutto questo studiando su Learnn il corso di Landing Page di Gerald Bala (Web Analyst @ Mirai Bay) e di Lead Generation di Secret Key.
Inizia a studiare gratis i due corsi su Learnn.