L’User Story Mapping è una tecnica che permette ai team di sviluppo di visualizzare il viaggio del cliente all’interno del prodotto, pensando dal punto di vista dell’utente.
In questo articolo esploreremo il concetto di User Story Mapping introdotto da Jeff Patton nel 2005, che ha rivoluzionato il modo in cui team tecnici e non, collaborano per creare prodotti che rispondono realmente alle esigenze degli utenti.
Cos’è l’User Story Mapping
L’User Story Mapping è un metodo iterativo per la gestione di progetti che si concentra sull’organizzazione e la priorizzazione delle funzionalità di un prodotto digitale in base alle esigenze degli utenti.
Questo processo coinvolge una conversazione tra varie figure professionali, da tecnici a clienti, e si svolge generalmente attraverso workshop collaborativi.
Durante questi incontri, i partecipanti utilizzano post-it (fisici o digitali) per mappare visivamente il percorso dell’utente attraverso il prodotto, dalla fase iniziale fino al raggiungimento dell’obiettivo finale.

Perché l’User Story Mapping è importante?
Incorporare l’User Story Mapping nel tuo team ti permette di sviluppare funzionalità più preziose, comprendendo meglio le esigenze dei clienti.
Questo approccio non solo migliora la pianificazione delle release, ma garantisce anche un allineamento più stretto del team, eliminando incomprensioni e assicurando che le funzionalità sviluppate siano quelle realmente necessarie.
Vantaggi dell’User Story Mapping
- Concentrazione sul valore per l’utente → Comprendere il viaggio dell’utente aiuta il team a identificare e prioritizzare il lavoro che offre il maggior valore.
- Scoperta di funzionalità mancanti → La mappatura passo dopo passo può rivelare nuove funzionalità necessarie.
- Pianificazione delle release semplificata → Quando le storie sono mappate e le priorità chiare, la pianificazione delle release diventa più gestibile.
I 3 livelli dell’User Story Mapping
Il metodo dello User Story Mapping organizza i requisiti di un prodotto digitale attraverso tre livelli di dettaglio distinti, facilitando la comprensione e la pianificazione dello sviluppo del prodotto: questi livelli sono Epic, Step o Task, Dettagli User Stories.
Ogni livello si concentra su aspetti diversi del prodotto, permettendo ai partecipanti di visualizzare la sequenza delle funzionalità e delle interazioni degli utenti in modo strutturato e logico. Ecco una spiegazione dettagliata di ciascun livello.
1. Epic (Macro Attività)
Epic è il livello più alto, dove le funzioni principali del prodotto sono raggruppate in grandi blocchi di attività, noti appunto come Epic.
Queste rappresentano le macrocategorie di funzionalità che l’utente finale utilizzerà.
Ad esempio, in un sito di e-commerce, le Epic potrebbero includere: gestione del catalogo, gestione degli ordini, gestione dei pagamenti, e account utente. Le Epic forniscono una visione di alto livello delle principali aree funzionali del prodotto.
2. Step o Task (Passaggi)
Al di sotto delle Epic si trova il secondo livello che dettaglia ulteriormente le macro attività in Step o Task specifici che gli utenti devono compiere per completare ciascuna Epic.
Questi sono i passaggi logici e sequenziali che guidano l’utente attraverso le funzioni del prodotto.
Ad esempio, sotto l’Epic “Gestione del catalogo” potresti trovare passaggi come: ricerca di prodotti, filtraggio dei risultati, e aggiunta di prodotti al carrello.
Questo livello aiuta a mappare il flusso di interazioni specifiche all’interno delle grandi aree funzionali.
3. User Stories (Dettagli
Il livello più dettagliato consiste nelle User Stories, che descrivono le interazioni individuali che un utente può avere con il prodotto in termini molto specifici.
Le User Stories sono scritte dalla prospettiva dell’utente e specificano cosa l’utente vuole fare e perché.
Ogni User Story è una micro-funzionalità che supporta i task sopra descritti, e tipicamente segue il formato: “Come [persona], voglio [azione] in modo da [ottenere un beneficio]”.
Ad esempio, una User Story per e-commerce potrebbe essere: “Come cliente, voglio filtrare i prodotti per categoria per trovare più velocemente ciò che cerco”.
Come creare una User Story Map in 6 passi
Ecco una guida su come organizzare e mappare il percorso del cliente nel tuo prodotto.
1. Definisci le attività dell’utente
Identifica l’obiettivo che l’utente desidera raggiungere con il tuo prodotto. Questo obiettivo guiderà tutto il processo di mappatura.
2. Definisci l’user persona
Crea un profilo dettagliato del tuo utente, potresti anche darle un nome, un titolo di lavoro, ecc. Questa fase rende il tuo cliente più reale e concreto.
3. Scomponi gli step
Determina le azioni specifiche che l’utente deve compiere per raggiungere il suo obiettivo.
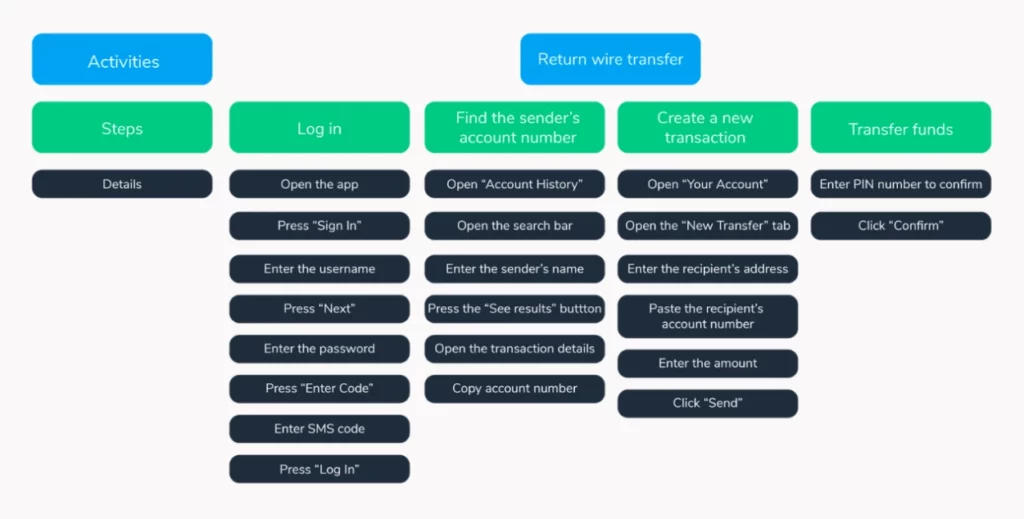
Ad esempio, in un’app bancaria, i passi potrebbero includere:
- Accedere all’app;
- Trovare il numero di conto del mittente;
- Creare una nuova transazione;
- Trasferire i fondi.
4. Mappa il percorso con tutti i dettagli
Elenca tutte le interazioni dell’utente con il prodotto fino al completamento di ogni passo. Include sia i dettagli esistenti che quelli previsti.
5. Prioritizza il lavoro
Decidi quali storie sono più importanti per l’utente e organizzale nell’ordine in cui intendi lavorarci. Questo facilita la pianificazione delle release.
6. Considera i problemi potenziali
Discuti eventuali problemi che le modifiche al prodotto potrebbero causare. Considera rischi, colli di bottiglia e dipendenze.
In conclusione: corso di Product Design
L’User Story Mapping è più di una semplice attività di mappatura: è un cambio di paradigma che ti permette di vedere il tuo prodotto attraverso gli occhi dei tuoi utenti e di rispondere in modo più efficace alle loro esigenze.
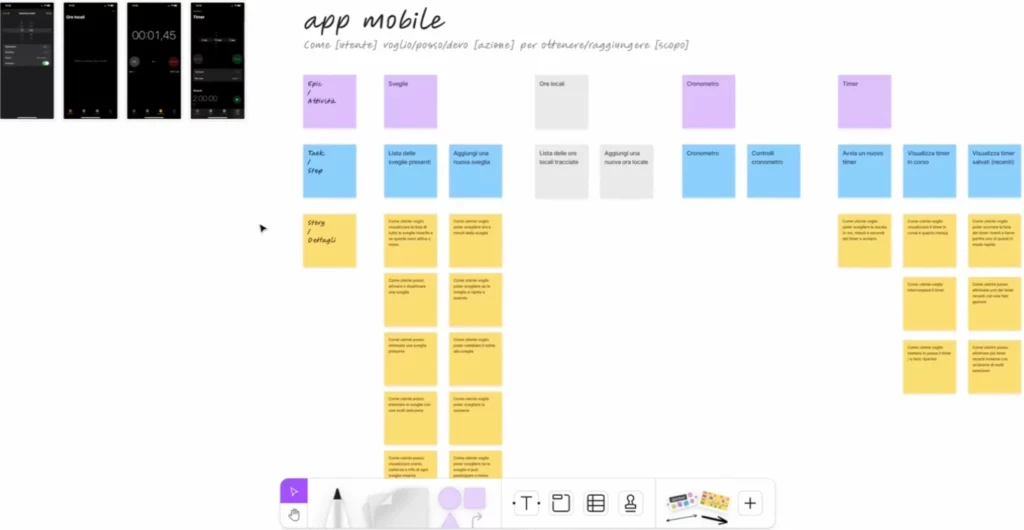
Se vuoi approfondire le tematiche di prodotto, ti consigliamo di seguire sul Learnn il corso Product Design di Alessio Cardelli, all’interno del quale troverai anche una serie di esempi pratici che ti mostreranno il metodo delle Story Map applicato in vari contesti reali, come quella dell’app “Orologio” di iPhone o del miglioramento dell’esperienza utente di CryptoBooks.

Grazie a questo corso, infatti, imparerai a
🎯 Definire il contesto di un progetto
🧐 Analizzare i dettagli del prodotto
✅ Mappare e validare i requisiti
📊 Pianificare e fare previsioni di lancio
🔥 Tecniche per guidare i progetti di design
Inizia a studiare gratis il corso Product Design su Learnn.