Hai costruito una landing page per il tuo prodotto/servizio con Elementor, e vorresti impostare degli A/B test per capire quali fattori determinano l’aumento delle conversioni?
In questo articolo ti mostriamo passo passo come fare A/B test su WordPress grazie ad un plugin gratuito da combinare ad Elementor.
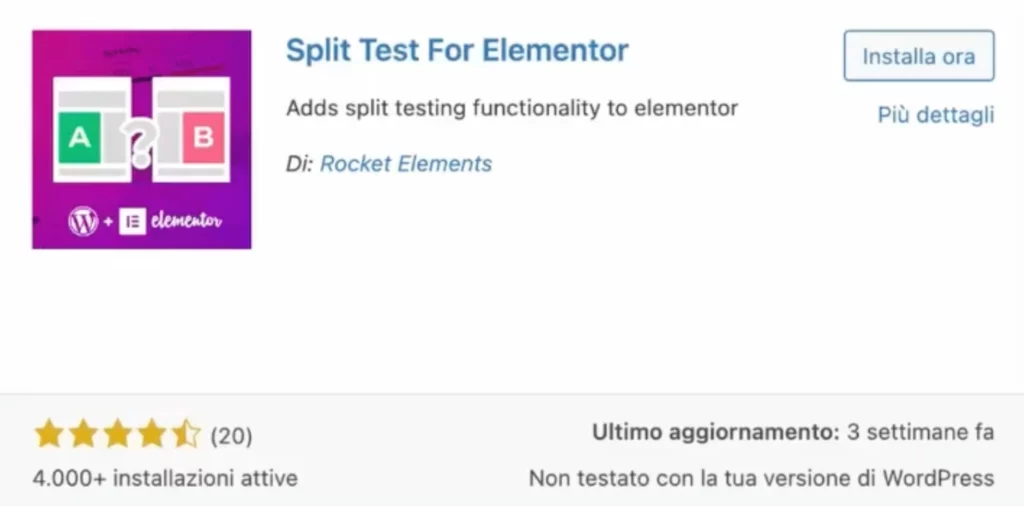
Installa il plugin “Split Test For Elementor”
- Accedi alla dashboard di WordPress;
- Vai alla sezione Plugin e seleziona Aggiungi Nuovo;
- Nel campo di ricerca digita “Split Test for Elementor”;
- Trova il plugin nell’elenco, clicca su Installa e poi attivalo.

Crea un buovo A/B test
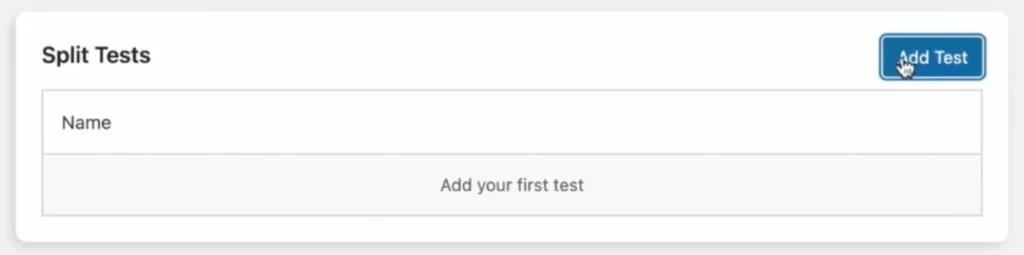
- Dalla dashboard di WordPress, clicca su Split Test nel menu laterale;
- Seleziona Aggiungi un nuovo test;

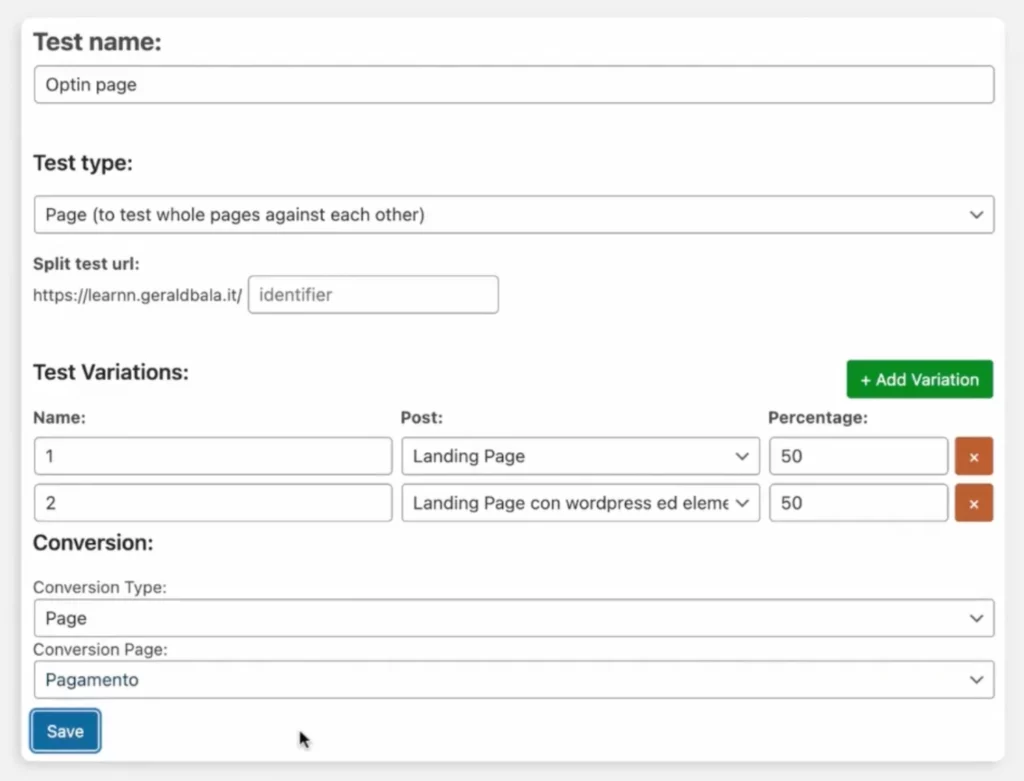
- Assegna un nome al tuo test (es.: Optin page);
- Scegli se effettuare un A/B test tra due pagine, oppure un test tra due elementi della stessa pagina.
A/B test tra due pagine
Con l’opzione “Pagina” puoi effettuare un test tra due o più pagina varianti.
In questo caso:
- Seleziona Page come tipologia di test;
- In Test variation scegli un nome per variante (es.: 1,2), in Post le due pagine, infine la percentuale con cui vuoi che il plugin divida il traffico tra le due pagine (es.: 50% e 50%);
- In Conversion Type lascia selezionato Page (il tipo di mezzo per valutare la conversione), mentre in Conversion Page inserisci la Thank You Page;
- Clicca su Salva per salvare il test.

Inserendo la Thank You Page in Conversion Page, il tool traccerà la vendita e quindi ti fornirà i risultati di conversione per l’A/B test.
A/B test tra due elementi
Oltre all’A/B test tra due pagine, “Split Test For Elementor” permette di condurre dei test tra elementi variabili presenti nella stessa pagina, appositamente creati con Elementor.
Per esempio, potresti voler testare la stessa landing page con:
- Opzione A → Un modulo di raccolta dati ad un campo solo;
- Opzione B → Un modulo di a più campi.
Ecco come impostarlo:
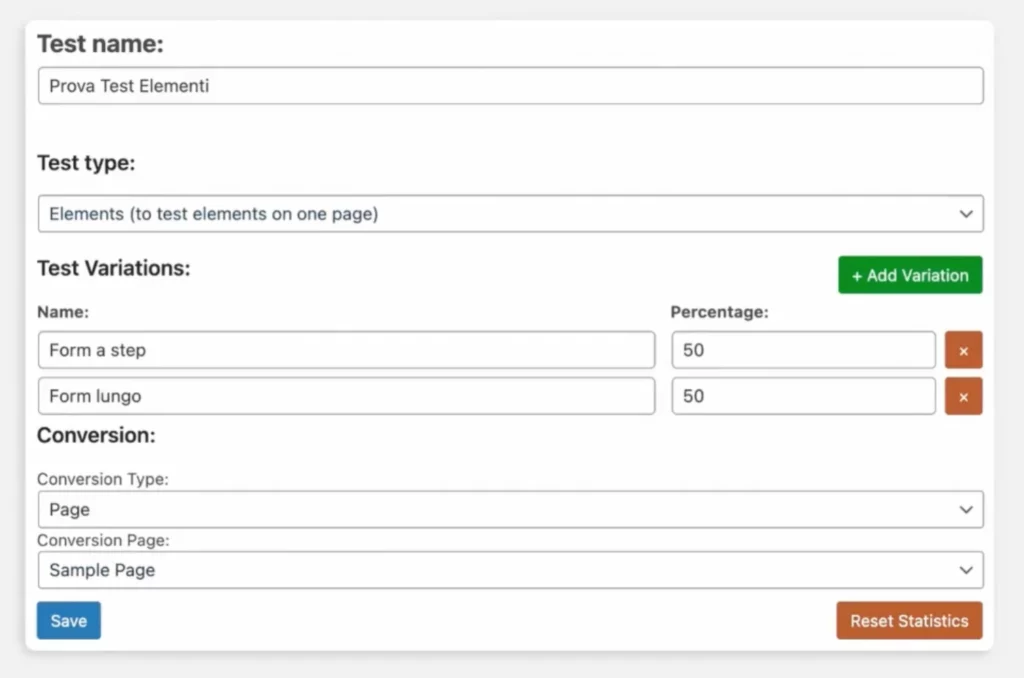
- Crea un nuovo test come visto all’inizio e dagli un nome (es.: Prova Test Elementi);
- Seleziona Elements come tipologia di test;
- In Test variation scegli un nome per ogni elementi variante attivo nel test (es.: Form a step, Form lungo) e la percentuale con cui vuoi che il plugin divida il traffico tra le due pagine (es. 50% e 50%);
- In Conversion Type lascia selezionato Page (il tipo di mezzo per valutare la conversione), mentre in Conversion Page inserisci anche qui la Thank You Page;
- Clicca su Salva per salvare il test;

- Ora attiva la modifica con Elementor sulla pagina del test;
- Duplica l’elemento e modifica la variante. Nel nostro caso parliamo di un form di raccolta dati;

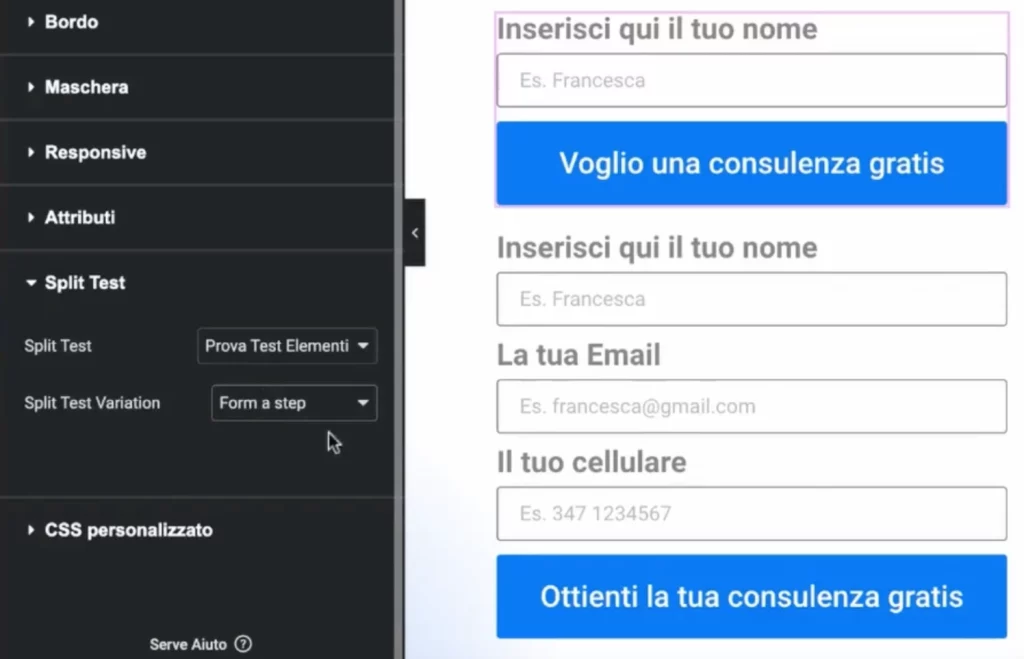
- Vai sulle impostazioni avanzate del primo form e cerca la sezione Split test;
- Nel 1° campo (No Test di default) seleziona il nome del test variante salvato in precedenza (es.: Prova Test Elementi);
- Nel 2° campo seleziona la 1° variante (es.: Form a step);
- Ripeti i passaggi 8, 9 e 10, avendo l’accortezza di selezionare la 2° variante nel 2° campo (es.: Form Lungo);
- Infine aggiorna la pagina.
Adesso, se vai in Visualizza pagina vedrai solo uno dei due elementi, che cambierà ricaricando la pagina e in base alla percentuale di suddivisione del test impostato nel plugin.
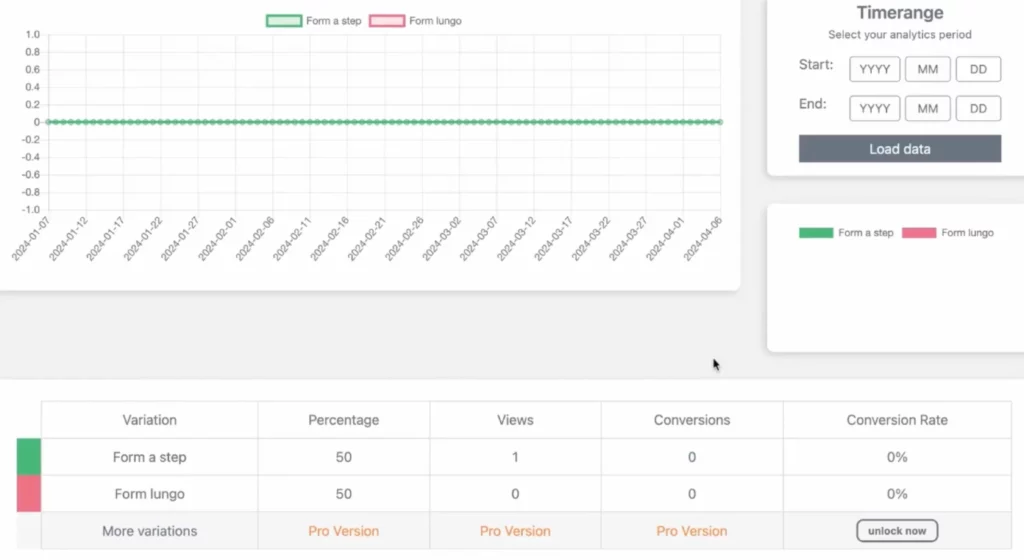
Analizza le statistiche
A questo punto potrai analizzare i risultati di ogni A/B che hai creato all’interno dell’apposita sezione, dal pannello di “Split Test for Elementor”.

Se vuoi costruire landing page efficaci, fare AB testing con WordPress e non solo, e aumentare le tue conversioni ti suggeriamo di seguire su Learnn i corsi consigliati qui sotto!