L’UX writing si occupa principalmente della scrittura di micro testi, detti “microcopy” che popolano le interfacce digitali con l’obiettivo di facilitare la navigazione agli utenti e convincerli a compiere un’azione.
Questi brevissimi testi hanno un ruolo fondamentale nel guidare e supportare l’esperienza utente. Pensa, per esempio, alle Call to Action (CTA), ovvero i pulsanti che che hanno come scopo quello di far acquistare un prodotto, lasciare una mail, scaricare un freebie.
Tuttavia è importante sottolineare che l’UX writer non si limita ai microcopy, ma si occupa anche di contenuti più estesi (macrocopy) come FAQ, guide all’uso di funzionalità o contenuti di supporto che aiutano gli utenti a utilizzare al meglio il prodotto.
In questo articolo esploreremo a fondo le tecniche di UX writing per progettare micro e macro testi che funzionano davvero, analizzando formati, best practice e strategie efficaci per aumentare le conversioni e spingere gli utenti a compiere l’azione da te desiderata.
Scrivere microcopy che convertono con l’UX Writing: 10 esempi reali
Indice del video ⬇️
0:00 | Differenza tra Microcopy e Macrocopy
0:52 | 10 esempi di applicazione dell’UX Writing
10:47 | Processo di design e il ruolo degli UX Writer
Call to Action (CTA)
Le CTA sono inviti all’azione che guidano gli utenti verso il completamento di un obiettivo specifico. Si presentano principalmente in due forme diverse.
CTA sotto forma di bottone
Questi pulsanti contengono testi brevi e incisivi come “Accedi al tuo account”, “Acquista ora” o “Scopri tutti i servizi”. Rappresentano il principale strumento di conversione nelle interfacce digitali.
Per creare CTA efficaci sotto forma di pulsante:
- Limita il testo a 3-4 parole massimo per mantenere l’immediatezza del messaggio
- Inizia sempre con un verbo d’azione che comunichi chiaramente cosa accadrà
- Evita formule generiche come “Scopri di più” o “Clicca qui”
- Chiarisci sempre cosa succederà al click in modo che l’utente sappia esattamente dove verrà portato
- Utilizza un linguaggio orientato ai benefici che l’utente otterrà

CTA sotto forma di link
Le CTA in formato link sono collegamenti ipertestuali inseriti all’interno del flusso di contenuto, come un link all’interno di un articolo di blog o come collegamenti del menu.
Questi elementi permettono di guidare gli utenti verso altre sezioni del sito o verso azioni specifiche.

Per ottimizzare le CTA link:
- Mantieni il testo entro le 6 parole per preservare la chiarezza
- Utilizza un linguaggio descrittivo che spieghi dove porterà il link
- Differenzia visivamente i link dal resto del contenuto
- Inserisci le CTA link nei punti strategici del flusso di lettura
- Assicura coerenza con le altre CTA presenti nell’interfaccia
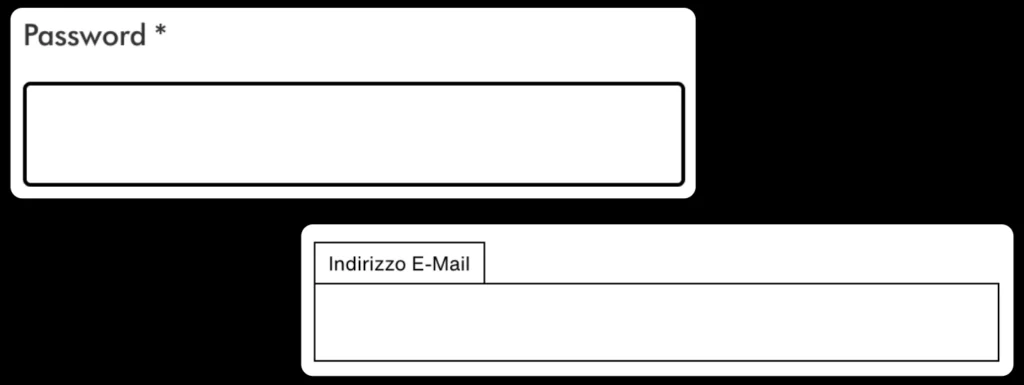
Etichette dei campi (Label)
Le etichette dei campi di input sono contenuti brevi ma fondamentali che dichiarano cosa digitare all’interno di un campo form. Una buona label supporta l’azione richiesta dalla CTA e riduce il carico cognitivo dell’utente.
Le label sono solitamente posizionate sopra o accanto al campo di input e devono essere immediatamente comprensibili. Il loro scopo primario è quello di dichiarare in modo chiaro cosa l’utente deve inserire nel campo.
Per creare label efficaci:
- Usa termini chiari e diretti che non lascino spazio all’interpretazione
- Mantieni la coerenza in tutto il form
- Evidenzia i campi obbligatori in modo chiaro
- Allinea visivamente le label con i relativi campi
- Assicurati che le label restino sempre visibili durante la compilazione

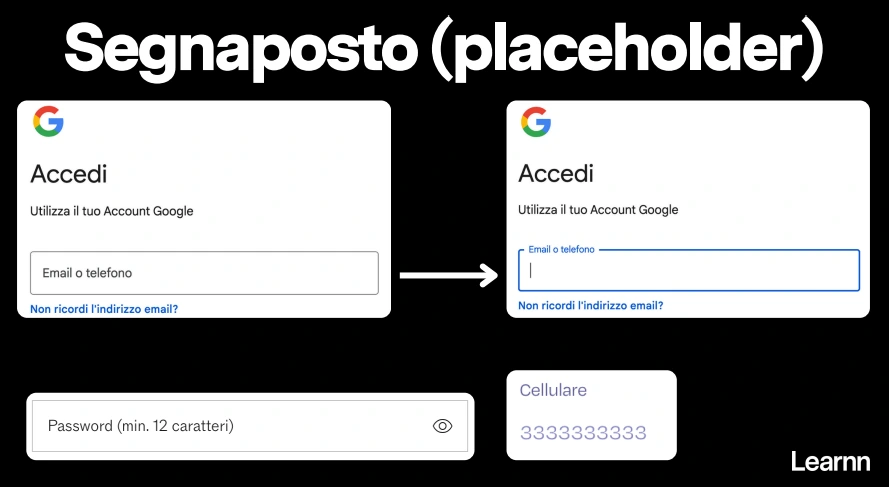
Segnaposto (Placeholder)
Il placeholder è quel microcopy presente all’interno del campo di input che scompare quando l’utente inizia a digitare. Ha un ruolo complementare rispetto alle label e offre assistenza aggiuntiva durante la compilazione.
I placeholder possono svolgere diverse funzioni:
- Indicare cosa inserire (es. “Email” o “Numero di telefono”)
- Fornire suggerimenti sulla compilazione (es. “Password minimo 12 caratteri”)
- Dare indicazioni sul formato richiesto (es. per numeri di telefono o date di nascita)
Di norma, il placeholder scompare quando l’utente inizia a digitare nel campo.
Tuttavia, alcune interfacce innovative, come quella di Google, hanno introdotto una soluzione più efficace: quando l’utente inizia a digitare, il placeholder non scompare completamente ma si sposta in alto a sinistra, funzionando come una label e mantenendo così il riferimento sempre visibile.
Per utilizzare correttamente i placeholder:
- Non sostituire le label con i placeholder ma utilizzali come supporto aggiuntivo
- Mantieni i testi brevi e informativi
- Usa un colore più chiaro rispetto al testo digitato dall’utente
- Valuta la possibilità di mantenere visibile l’informazione anche durante la digitazione
- Assicurati che il contrasto sia sufficiente per garantire la leggibilità

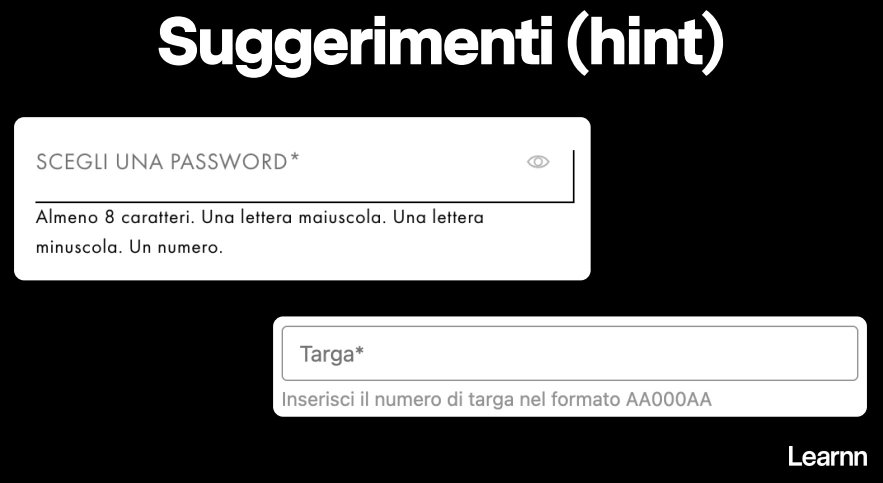
Suggerimenti (Hint)
Gli hint sono suggerimenti che aiutano nella compilazione dei campi e prevengono gli errori prima che avvengano. Sono progettati per anticipare i problemi e fornire assistenza proattiva.
Gli hint sono generalmente posizionati sotto o sopra al campo di input e forniscono informazioni aggiuntive che non possono essere contenute nella label o nel placeholder. Possono offrire:
- Indicazioni sul formato richiesto (es. “La password deve contenere almeno una lettera maiuscola, un numero e un carattere speciale”)
- Specifiche tecniche (es. “Inserisci la targa nel formato AA000BB”)
- Informazioni aggiuntive sul dato richiesto
Per creare hint efficaci:
- Fornisci informazioni concrete e utili che prevengano effettivamente gli errori
- Posiziona gli hint in modo coerente in tutta l’interfaccia
- Mantieni un tono informativo e neutro
- Usa un formato visuale distinto dalle label
- Considera la possibilità di mostrare gli hint solo quando necessario per ridurre il disordine visivo

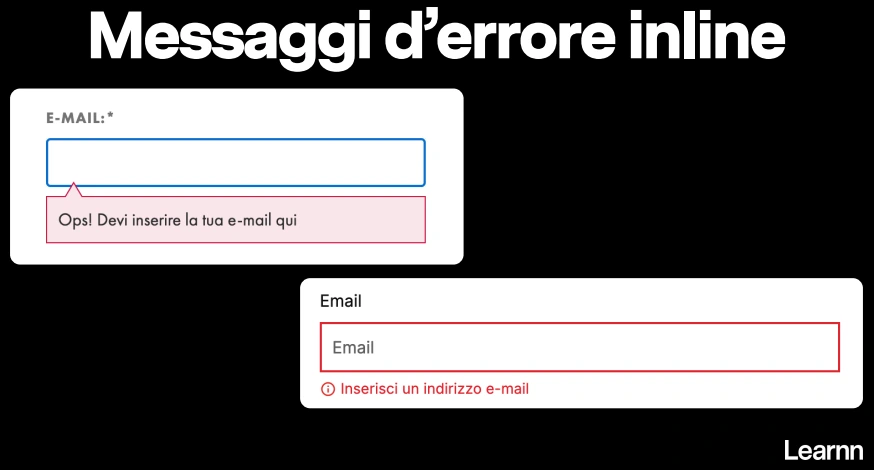
Messaggi d’errore inline
I messaggi di errore inline compaiono sotto ai campi di input quando c’è un problema nella compilazione o quando l’utente lascia vuoto un campo obbligatorio. Sono fondamentali per guidare l’utente verso la corretta compilazione del form.
Questi messaggi solitamente compaiono quando l’utente tenta di proseguire cliccando sul pulsante di invio, evidenziando quali campi necessitano di correzioni.
Per creare messaggi d’errore inline efficaci:
- Descrivi l’errore in poche parole ma in modo chiaro e specifico
- Evita di dare la colpa all’utente, anche in modo velato
- Mantieni sempre un tono positivo e orientato alla soluzione
- Usa formule come “Verifica che l’indirizzo email sia corretto” invece di “Hai sbagliato l’indirizzo email”
- Evidenzia visivamente i campi con errori in modo consistente
- Fornisci indicazioni specifiche su come correggere l’errore

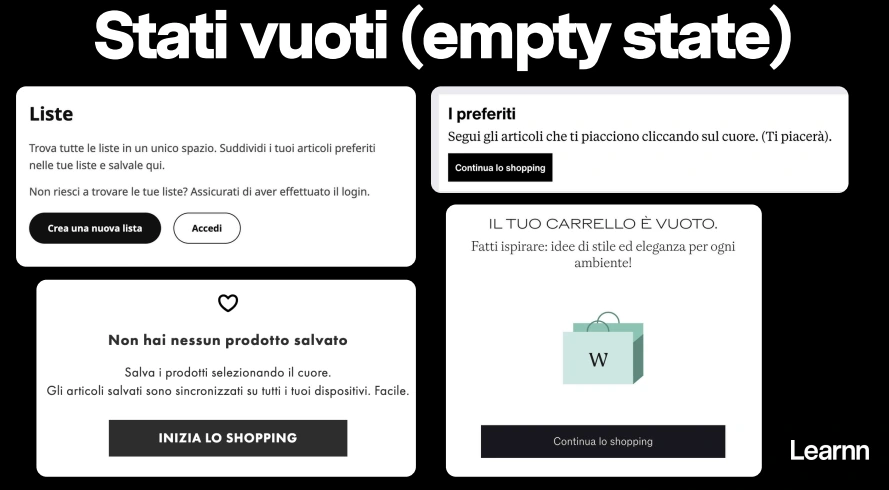
Stati vuoti (Empty State)
Gli stati vuoti sono testi e elementi grafici che riempiono sezioni dell’interfaccia che altrimenti resterebbero vuote. Lungi dall’essere semplici riempitivi, rappresentano un’opportunità strategica per migliorare l’esperienza utente.
Gli empty state si presentano in situazioni come:
- Una wishlist senza prodotti salvati
- Il carrello vuoto in fase di checkout
- Una sezione coupon senza offerte disponibili
- Una cartella Google Drive senza contenuti speciali
Un buon empty state è composto tipicamente da:
- Un titolo chiaro che identifica la sezione
- Un breve testo esplicativo che ne spiega la funzione
- Una CTA che guida l’utente verso l’azione successiva più logica
Per progettare stati vuoti efficaci:
- Sfrutta lo spazio per spiegare come utilizzare la funzionalità e i suoi benefici
- Includi sempre una chiara call to action che aiuti l’utente a procedere
- Utilizza un linguaggio amichevole e incoraggiante
- Considera l’uso di elementi visivi che completino il messaggio
- Personalizza il contenuto in base al contesto specifico della sezione vuota

Tooltip e messaggi di aiuto
I tooltip e i messaggi di aiuto sono contenuti informativi che appaiono quando l’utente interagisce con specifici elementi dell’interfaccia, come icone informative o elementi interattivi.
Si riconoscono facilmente perché di solito sono rappresentati da un’icona con un punto esclamativo o un punto di domanda. Quando l’utente passa sopra con il mouse o ci clicca, compare un testo o una schermata con informazioni aggiuntive.
Questi elementi hanno lo scopo di fornire indicazioni approfondite che richiederebbero troppo spazio se fossero inserite direttamente nell’interfaccia. L’utente è libero di consultare o ignorare queste informazioni in base alle proprie esigenze.
Per creare tooltip e messaggi di aiuto efficaci:
- Includi solo informazioni realmente utili e rilevanti per l’utente in quel momento
- Mantieni i testi concisi e facilmente comprensibili
- Usa un linguaggio semplice evitando termini tecnici non necessari
- Posiziona i tooltip in modo logico vicino all’elemento a cui si riferiscono
- Garantisci che siano facilmente accessibili su tutti i dispositivi

Messaggi di conferma
I messaggi di conferma sono notifiche che appaiono quando l’utente completa con successo un’azione. Rappresentano un feedback positivo che rassicura l’utente sull’esito della sua interazione.
Questi messaggi possono presentarsi in diverse forme:
- Banner che appaiono nella parte alta o bassa dello schermo
- Toast message (notifiche temporanee che compaiono in una determinata posizione dell’interfaccia, solitamente in alto a destra o in basso a destra, e scompaiono automaticamente dopo alcuni secondi)
Per creare messaggi di conferma efficaci:
- Conferma chiaramente il successo dell’azione compiuta dall’utente
- Mantieni un tono positivo e rassicurante
- Sii conciso ma informativo sugli effetti dell’azione completata
- Usa un design coerente con l’identità visiva del prodotto
- Considera di includere i prossimi passi possibili se pertinenti

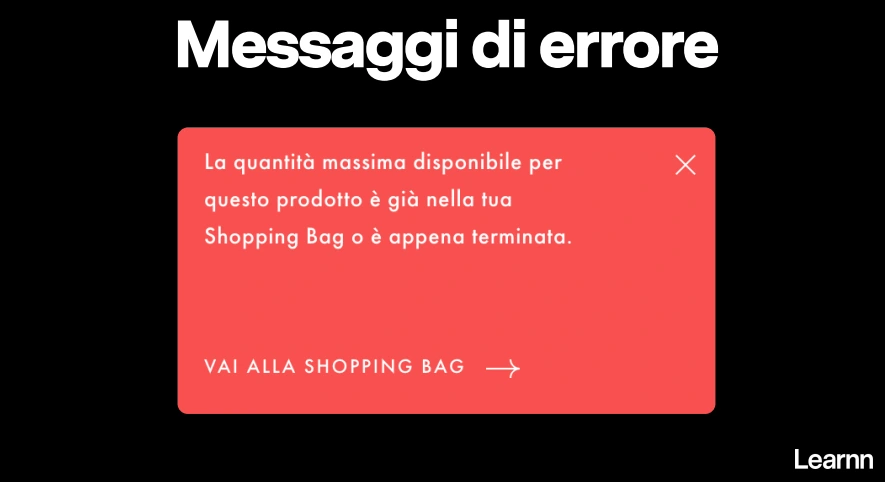
Messaggi di errore di sistema
Quando qualcosa va storto a livello di sistema, è fondamentale comunicarlo all’utente in modo chiaro ed efficace.
I messaggi di errore di sistema hanno la stessa forma dei messaggi di conferma, ma solitamente utilizzano il colore rosso per evidenziare che c’è un problema.
Per progettare messaggi di errore di sistema efficaci:
- Fornisci una descrizione specifica dell’errore in termini comprensibili
- Spiega chiaramente cosa l’utente deve fare** per risolvere il problema
- Evita termini negativi come “problema” o altri vocaboli che generano ansia
- Concentrati più sulla soluzione che sulla causa tecnica dell’errore
- Se l’errore è molto tecnico, concentrati solo su cosa l’utente può fare per proseguire
È importante sottolineare che non è sempre necessario spiegare esattamente cosa è successo a livello tecnico. Ciò che conta per l’utente è capire cosa fare per raggiungere il proprio obiettivo.

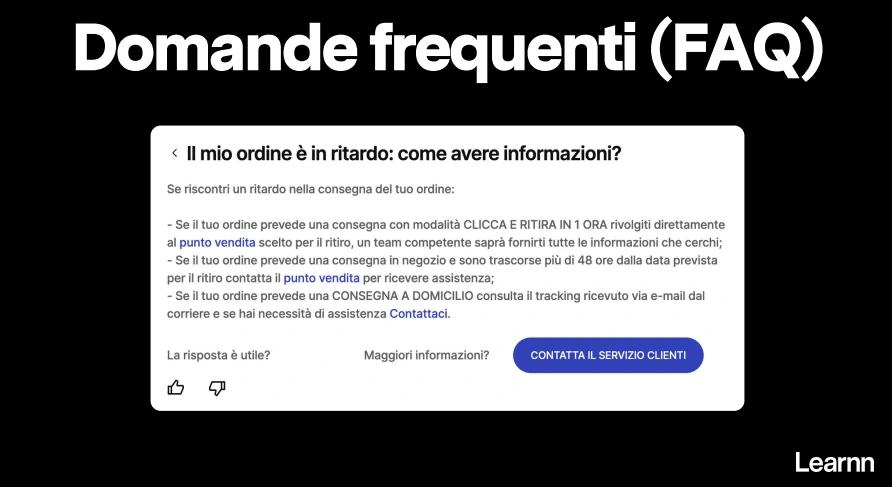
Domande frequenti (FAQ)
Le FAQ sono un esempio di macrocopy, contenuti più estesi che l’UX writer potrebbe trovarsi a scrivere. Rappresentano un importante strumento di supporto che aiuta gli utenti a chiarire dubbi e incertezze senza dover contattare l’assistenza.
Le domande frequenti svolgono un ruolo fondamentale nel fornire risposte immediate alle questioni più comuni, migliorando l’autonomia dell’utente e riducendo il carico sul customer support.
Per creare FAQ efficaci:
- Identifica le domande realmente frequenti basandoti su dati e feedback degli utenti
- Organizza le domande in categorie logiche per facilitare la navigazione
- Utilizza il linguaggio effettivamente usato dagli utenti nelle loro domande
- Fornisci risposte chiare, concise ed esaustive
- Aggiorna regolarmente le FAQ in base ai nuovi dubbi che emergono
- Considera un formato espandibile che mostri solo le risposte quando richiesto
- Assicurati che le FAQ siano facilmente ricercabili

Il processo di progettazione degli elementi UX Writing
Contrariamente a quanto si potrebbe pensare, la scrittura è solo una parte del lavoro dell’UX writer. Prima di digitare anche una sola parola, è necessario un processo strutturato:
1. Comprendi il contesto
- Analizza i bisogni degli utenti
- Identifica il problema che il prodotto risolve
- Chiarisci quale necessità specificamente verrà soddisfatta
2. Integrati nel processo di design
l lavoro dell’UX writer si inserisce all’interno del processo di design che comprende:
- Individuazione del problema o opportunità iniziale
- Raccolta approfondita di informazioni e analisi del contesto
- Collaborazione con i designer per definire soluzioni possibili
- Implementazione con il team di sviluppo
- Rilascio e costante monitoraggio post-lancio
Gli UX writer sono essenziali in ogni fase di questo processo perché non si tratta semplicemente di scrivere testi, ma di analizzare a fondo un problema per creare soluzioni efficaci su misura per gli utenti.
La localizzazione dei contenuti UX
Un aspetto importante del lavoro dell’UX writer è la localizzazione dei contenuti, adattando nella propria lingua testi scritti originariamente in un’altra. Questo non significa limitarsi a una traduzione letterale, ma adattare il contenuto al pubblico e al contesto del mercato locale.
Per localizzare efficacemente i contenuti UX:
- Comprendi profondamente il contesto culturale del mercato di destinazione
- Adatta non solo le parole ma anche i concetti alle aspettative locali
- Verifica che le CTA mantengano la loro efficacia anche nella lingua di destinazione
- Controlla che la lunghezza dei testi sia appropriata per gli spazi disponibili nell’interfaccia
- Collabora con esperti madrelingua per garantire naturalezza e appropriatezza
- Testa i contenuti localizzati con utenti del mercato di riferimento
Conclusioni
Progettare elementi di UX writing efficaci richiede molto più che scegliere parole accattivanti. È necessario comprendere profondamente il contesto, i bisogni degli utenti e l’intero ecosistema dell’interfaccia digitale.
Ogni elemento testuale – dalle CTA ai messaggi di errore, dai placeholder alle FAQ – deve essere progettato con attenzione per guidare l’utente in modo chiaro e trasparente attraverso l’esperienza digitale.
Ricorda che l’UX writing più efficace è quello che si concentra sui bisogni dell’utente, comunicando in modo chiaro cosa otterrà e come ottenerlo.
Con le tecniche presentate in questo articolo, potrai creare contenuti che non solo attireranno l’attenzione, ma supporteranno realmente gli utenti nel raggiungimento dei loro obiettivi, migliorando la conversione e la soddisfazione complessiva.


